Smart Decisions Course
This financial literacy course for college students features a custom interface, over 1000 animated illustrations, multiple-choice assessment questions, and learning activities – all designed, animated, and programmed using HTML5 and JavaScript. Both English and Spanish versions include audio narration and text transcription for accessibility. Funded by CitiBank’s CitiFoundation, the project was sponsored by Dallas County Community College District’s (DCCCD) central office.
Developed in Hype with HTML5 & JavaScript
At the focus of this course are over 1000 hand-drawn illustrations that supplement the text. As HTML5 elements, these images were animated using CSS3 transformations and transitions using our favorite HTML5 tool: Hype. This combination of HTML5 and CSS means that the animations can be “played” directly in the browser window, and don’t require the user to have a player installed on their device, as with media created with Flash. This means the course’s animated images and content is available to users with any modern web browser, including those on mobile devices, many of which do not support Flash.
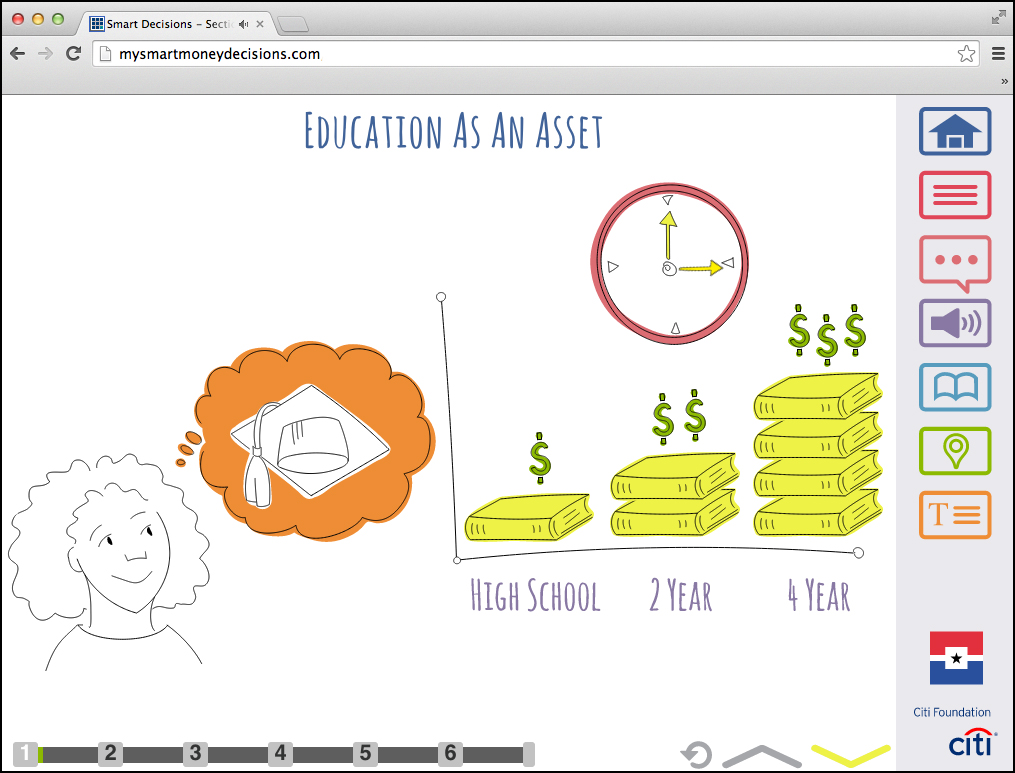
Over 1000+ Animated Illustrations
After reviewing the original content for the course, we determined along with our client that animated illustrations would add an exciting and engaging aspect to the course. These images are presented front and center in the interface, and each one is designed to support and supplement the key concepts in the text.
Our process for developing these illustrations started with breaking out the content into pieces that would make up the “pages” within each of the six sections, ranging from a sentence to a few paragraphs each. Then we discussed each content piece and storyboarded our ideas for the entire course in rough sketches. We then took these sketches and drew them as digital vector images, applying a unique style and color scheme. These images were then imported into Hype where we animated and synched them to the audio narration.
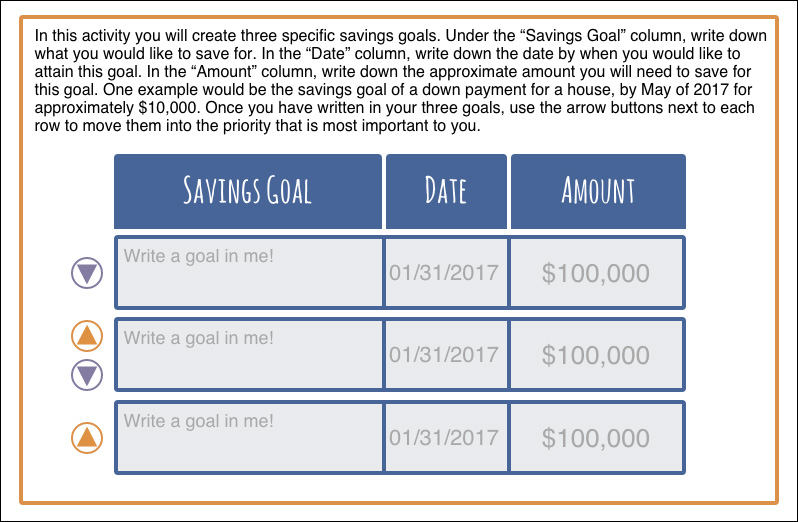
eLearning Activities & Assesments
Interspersed within each section are a number of activities to help reinforce key concepts and review students’ comprehension of the course materials. In many cases we were able to take the activity presented in the original course content and reimagine it with interactivity for the online course. The types of activities vary: sorting terms into their appropriate categories using sliders, or by dragging-and-dropping elements on-screen; going through the steps of a creating a spending plan by filling out tables that calculate monthly amounts of income and expenses; calculating their debt-to-income ratio; and matching terms to their appropriate definitions, to name a few.